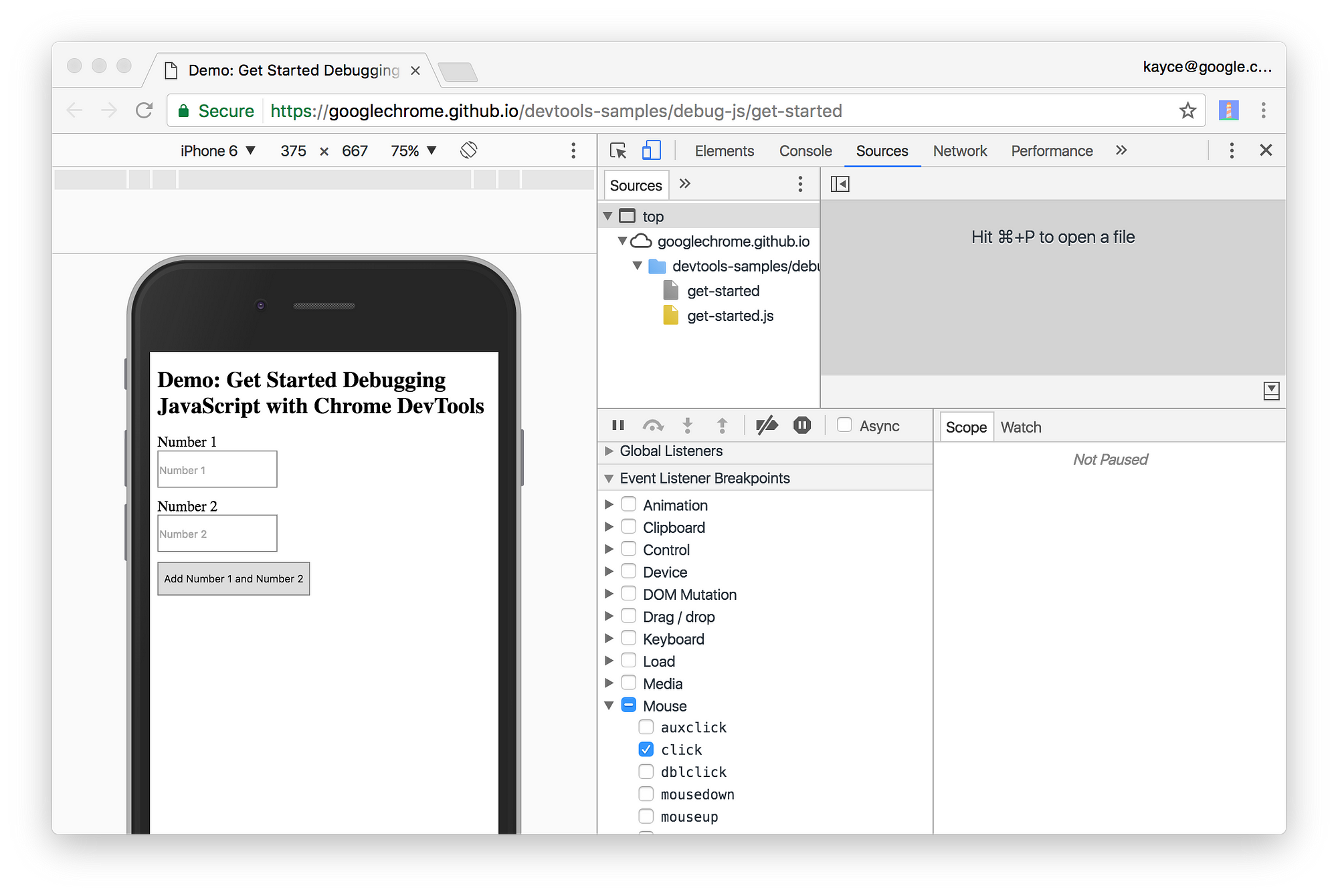
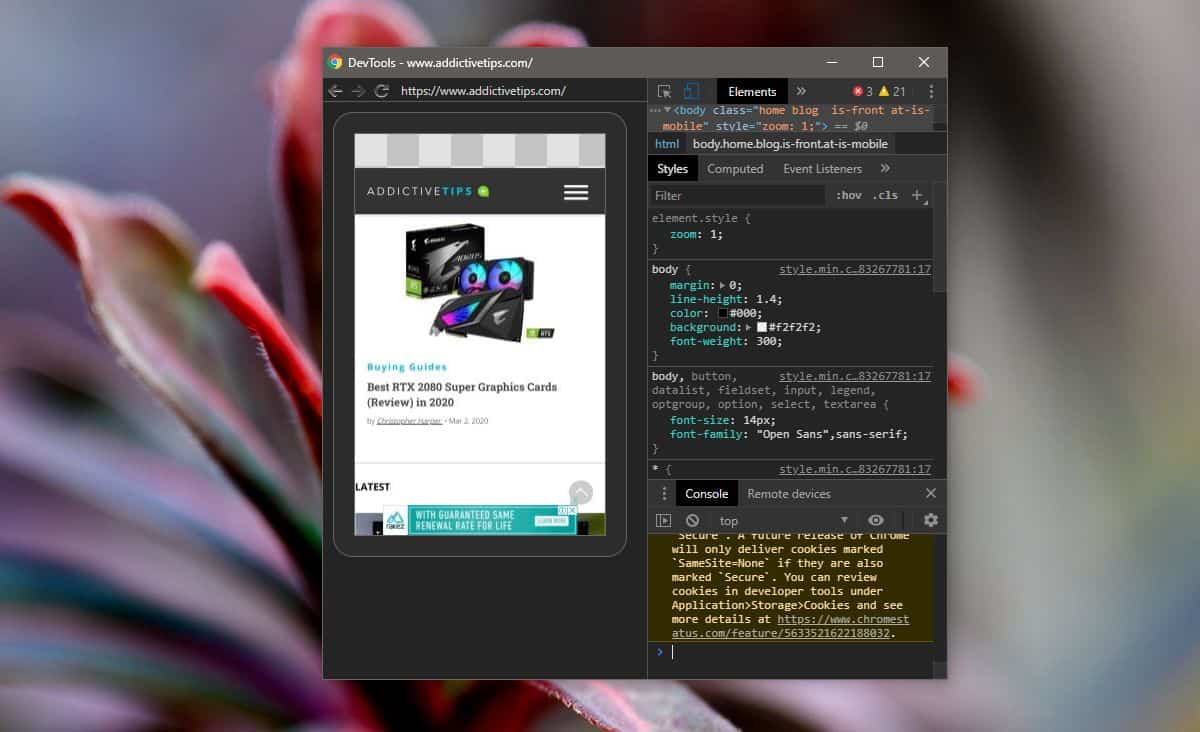
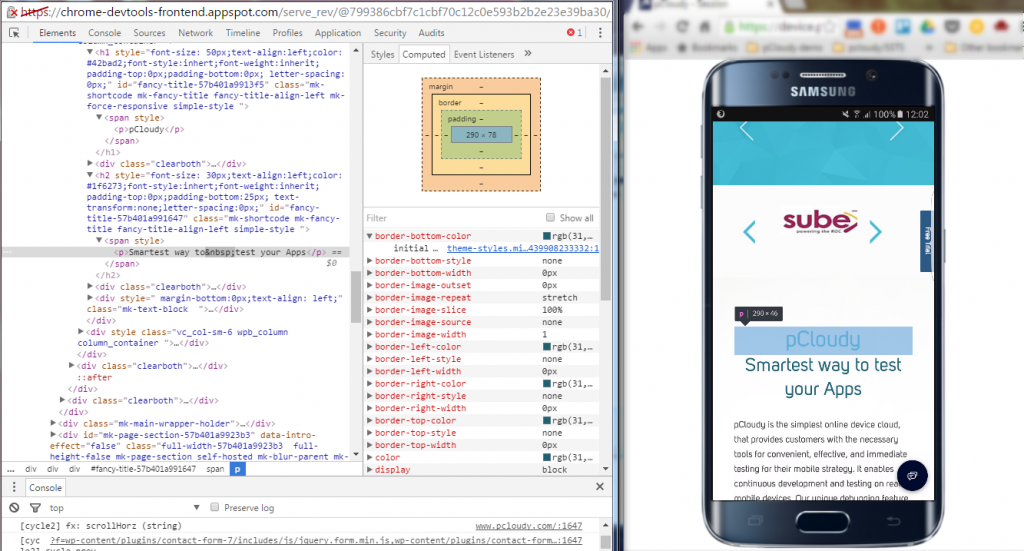
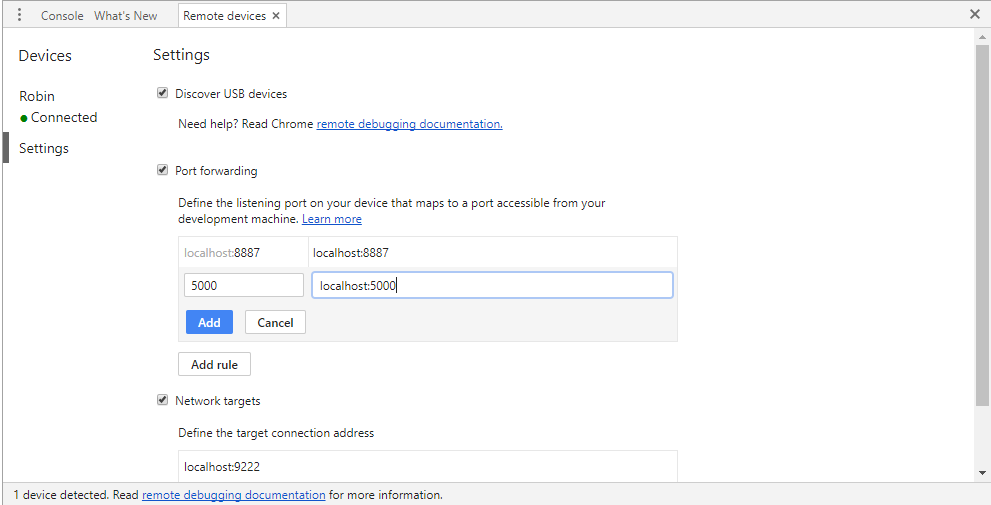
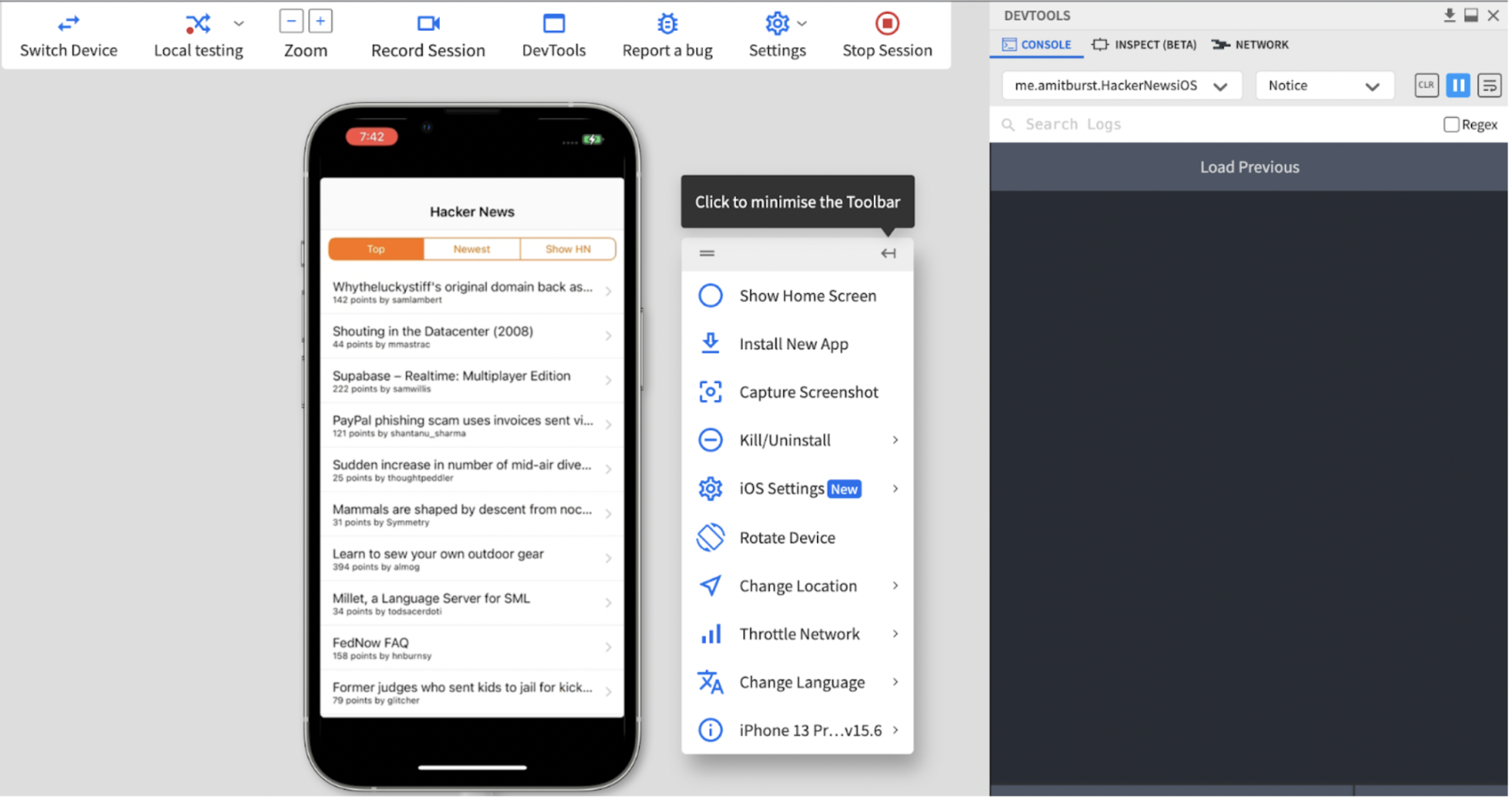
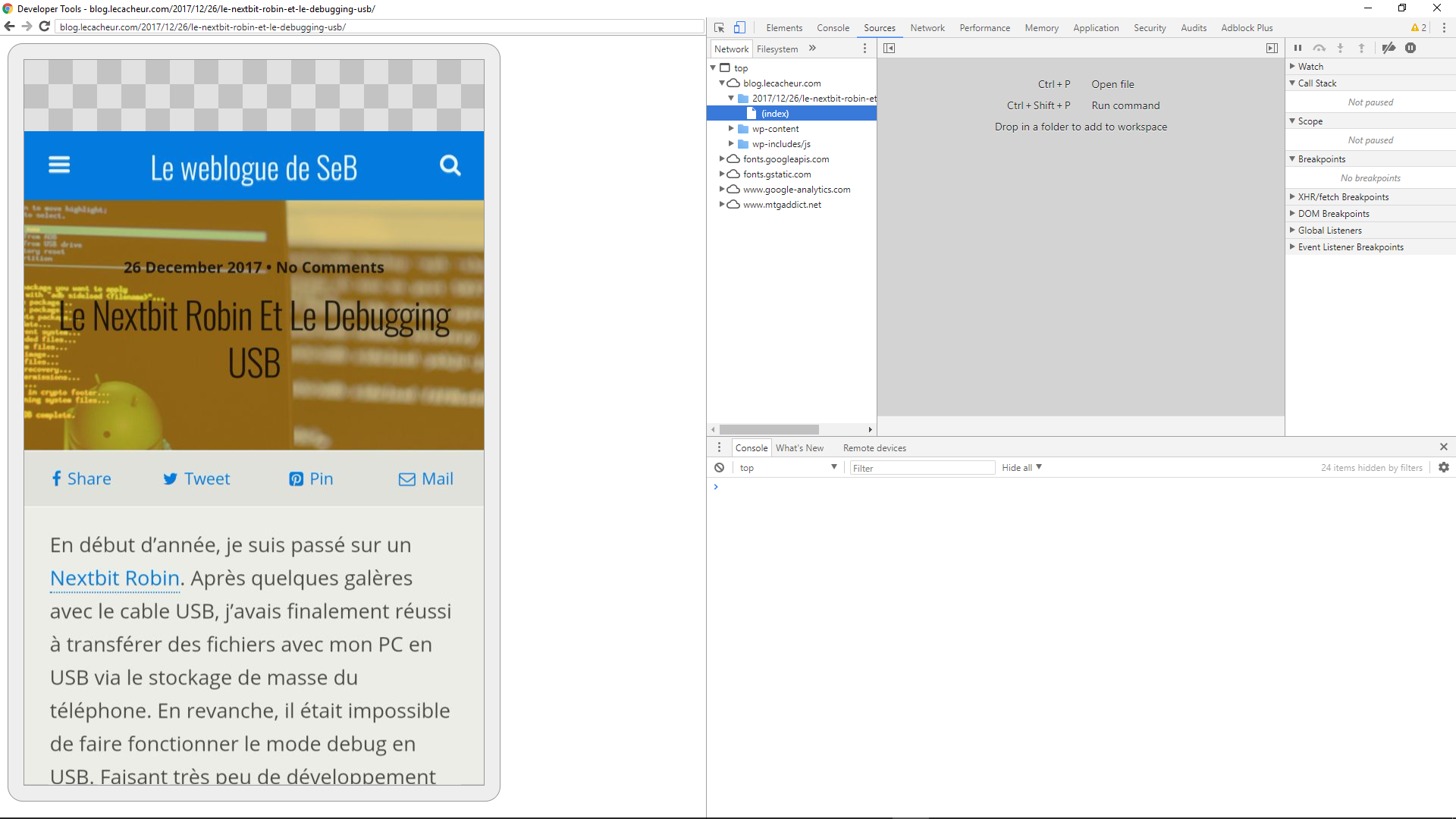
How to Debug Mobile Experiences in the Desktop Chrome's Developer Tools? – Dynamic Yield Knowledge Base

Console de Jeu Portable RG522 Prise en Charge du système Open Source Android7.1 Puce RK3399 Carte TF 64G 2500 Jeux Classiques Écran IPS de 5,36 Pouces Batterie 2PCS 3200mAh (Black) : Amazon.fr:

BrowserStack on X: "We expanded chrome dev tools to allow live debugging of websites on iOS & Android devices https://t.co/bcgYbqOFSI https://t.co/qzzbb5sogm" / X











![Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions] Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/A%20Marketers%20Guide%20to%20Chrome%20Developer%20Tools%20%5Bw%20Step-by-Step%20Instructions%5D-4.png)